HSV色空間
HSV色空間 (英: HSV model) は色相 (Hue)、彩度 (Saturation, Chroma)、明度 (Value, Brightness) の三つの成分からなる色空間。HSBモデル (Hue, Saturation, Brightness) とも言われる。

HLS色空間 (Hue, Saturation, Lightness) とよく似ている。
- 色相
- 色の種類(例えば、赤、青、黄色)。0–360° の範囲(アプリケーションによっては 0–100% に正規化されることもある)。
- 彩度
- 色の鮮やかさ。0–100% の範囲。刺激純度と colorimetric purity の色彩的な量と比較して純度などともいう。色の彩度の低下につれて、灰色さが顕著になり、くすんだ色が現れる。また彩度の逆として desaturation を定義すると有益である。
- 明度
- 色の明るさ。0–100% の範囲。
HSVは1978年にアルヴィ・レイ・スミスによって考案された。これはRGB色空間の非線形変換であり、色の変換に用いられることもある。HSVとHSBは同一であるがHLSとは異なる。
HSVの視覚化
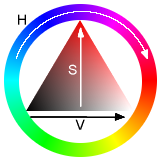
編集HSVモデルは通例コンピュータグラフィックスアプリケーションに用いられる。いろいろなアプリケーションでユーザは個々のグラフィックス要素に適用する色を選択する必要がある。このような場合、HSV色環がよく用いられる。これは円状の領域に色相が表現されたもので、それとは別に三角形の領域が彩度と明度の表現に用いられることがある。上図における三角形の水平軸は明度を指示し、また垂直軸は彩度に対応する。このような形式のインターフェースでは、最初の操作で環状の領域から色相を選択し、続いて三角形の領域から所望の彩度と明度を選択する。
HSVモデルの別の視覚化方法は円錐である。この表現では、色相は色環の三次元円錐状の構造に描かれる。彩度はその円錐の中心からの距離、明度は円錐の頂点からの距離で表される。円錐ではなく六角形の錐体(六角錐)で表現するものもある。この方法は単一の物体でHSV色空間全体を視覚化するのに適している。三次元形状のため二次元のコンピュータインターフェイスにおける色の選択に利用するのは難しい。
HSV色空間は円柱状の物体として視覚化されることもある。上記と同様に色相は円柱の外周に沿って変化し、彩度は中心からの距離に伴って変化する。明度も頂点から底へ向かって変化する。このような表現はHSV色空間のモデルとして数学的に厳密であると考えられるかもしれないが、視覚化された彩度レベルと色相の精度は黒に近づくにつれて減少する。さらに、通常コンピュータは有限の範囲でRGB値を格納する。精度の制限は人間の色認知能力の限界とも関連し、ほとんどのケースで円錐による視覚化はより現実的とされている。
HSVと色覚
編集HSVモデルと人間が色を知覚する方法が類似しているため、グラフィックデザイナーはRGBやCMYKのようなモデルよりHSVカラーモデルを用いることを好むことがある。RGBとCMYKはそれぞれ加法混合と減法混合によるモデルであり、どちらも原色の組み合わせによって色が定義される。それに対しHSVはより人間と親和性のある内容、この色は何色か・鮮やかさはどのくらいか・明るくしたり暗くするにはどうしたらいいか、で色についての情報をカプセル化する。HLS色空間も同様に直感的に理解しやすい。
HSV三刺激値空間は、放射測定された物理的なパワースペクトルへ一対一に対応させることはできない。従って、HSV座標と波長や振幅といった物理的な光の性質の間を対応させる方法は存在しない。もし物理的直感が必要であれば、以下のような「色彩測定」の心理物理的技術を用いて、HSV座標系を擬似的に変換することは可能である。
RGBからHSVへの変換
編集R、GおよびBが0.0を最小量、1.0を最大値とする0.0から1.0の範囲にあり、(R,G,B)で定義された色が与えられたとすると、それに相当する(H,S,V)カラーは次のような数式により決定することができる。
R,G,Bの三つの値の内、最大のものをMAX、最小のものをMINとすると、この式は次のように書ける。[疑問点]
円錐モデル
円柱モデル
結果は(H,S,V)形式である。Hは0.0から360.0まで変化し、色相が示された色環に沿った角度で表現される。SおよびVは0.0から1.0までの範囲で変化する彩度および明度である。角座標系で、Hの範囲は0から360までであるが、その範囲を超えるHは360.0で割った剰余(またはモジュラ演算)でこの範囲に対応させることができる。たとえば-30は330と等しく、480は120と等しくなる。
この式はHSVの他の性質も示す。
- MAX = MIN(例・S = 0)のとき、 Hは定義されない。上記のHSV空間の図を参照するとよい。もしS = 0ならこの色は中央のグレイの直線の周囲にあり、従ってこの色には彩度がなく、角座標には意味がない。
- 円柱モデルでMAX = 0(例・V = 0)のとき、Sは未定義である。これは上記の円錐状の図に最もよく表れている。もしV = 0ならこの色は完全な黒であり、この色に色相も彩度もない。従って円錐状の図は単一の点に潰れ、この点では角度も角座標系も無意味である。
ソフトウェアでの変換処理
編集以下の処理を行うことで変換することができる。
※HSV/RGB全要素を0.0~1.0の浮動小数点数で表現した円柱モデルの場合
// (float r, float g, float b)
float max = r > g ? r : g;
max = max > b ? max : b;
float min = r < g ? r : g;
min = min < b ? min : b;
float h = max - min;
if (h > 0.0f) {
if (max == r) {
h = (g - b) / h;
if (h < 0.0f) {
h += 6.0f;
}
} else if (max == g) {
h = 2.0f + (b - r) / h;
} else {
h = 4.0f + (r - g) / h;
}
}
h /= 6.0f;
float s = (max - min);
if (max != 0.0f)
s /= max;
float v = max;
HSVからRGBへの変換
編集Hが色相を配置した色環に沿って0.0から360.0の範囲で変化する角度で表記され、彩度を意味するS、明度を意味するVがそれぞれ0.0から1.0の間で変化する。このような(H,S,V)値によって定義されたある色が与えられているとするとき、次の式を通してこれに対応する(R,G,B)カラーを決定することができる。
まず、もしSが0.0と等しいなら、最終的な色は無色もしくは灰色である。このような特別な場合、R、G、およびBは単純にVと等しい。上記の通り、この場合Hは無意味となる。
円柱モデルからの変換
円錐モデルからの変換
ソフトウェアでの変換処理
編集以下の処理を行うことで変換することができる。
※HSV/RGBを0.0~1.0の浮動小数点数で表現した円柱モデルの場合[要検証]
// (float h, float s, float v)
float r = v;
float g = v;
float b = v;
if (s > 0.0f) {
h *= 6.0f;
final int i = (int) h;
final float f = h - (float) i;
switch (i) {
default:
case 0:
g *= 1 - s * (1 - f);
b *= 1 - s;
break;
case 1:
r *= 1 - s * f;
b *= 1 - s;
break;
case 2:
r *= 1 - s;
b *= 1 - s * (1 - f);
break;
case 3:
r *= 1 - s;
g *= 1 - s * f;
break;
case 4:
r *= 1 - s * (1 - f);
g *= 1 - s;
break;
case 5:
g *= 1 - s;
b *= 1 - s * f;
break;
}
}